What are Google Core Web Vitals, and how do they affect your site or store? With these tips, you can get your website or online store ready for the changes that are coming and stay visible on Google.
Is Your Website Optimized For Google’s Core Web Vitals?
In this blog post, we want to show you how the Core Web Vitals affect the ranking of a website. We tell you why and how you should look at your website and optimize it for page experience ranking factors, not just for when the Google update comes out but also for the long term. It’s important to understand Core Web Vitals, but you won’t be able to optimize for these new ranking factors overnight. If you need help with website optimization, GoalAgency’s team of experts in digital marketing and web design will be glad to work with you.
If you don’t optimize for these values, you should expect to be low on Google’s list of search results.
What are Core Web Vitals?
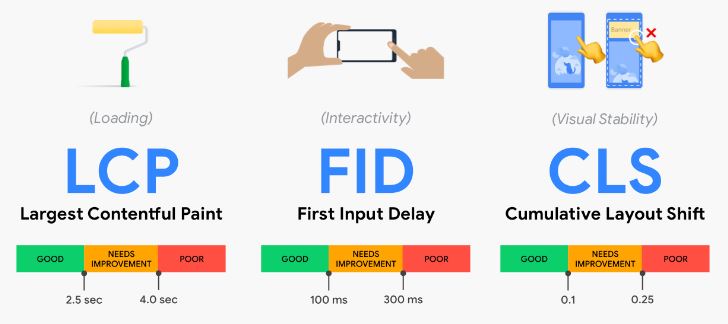
The Core Web Vitals are a new ranking factor in a Google update that came out in June 2021. This uses three important key figures to evaluate how a website makes its users feel. This includes how fast a website loads, how interactive it is, and how stable it looks.
To make sure that your website works well and gets good rankings even after the Google update, we will give you some tips in our next blog post on how to get your website ready for the change and what information you need right away before introducing Core Web Vitals.
The Core Web Vitals point out pages that are especially easy to use. If your website isn’t very easy to use right now, you may lose traffic and sales after the change. So, you should only make the optimizations that are absolutely necessary, and if necessary, also think about revising or relaunching the site while you’re at it. The focus is not just on how easy it is to use but also on the technical parts that should be taken into account. The Google Core Web Vitals should be the focus of your SEO on-page optimization.
Which Values Are Measured?
Three different values are used to judge how your website makes people feel. The speed at which your website loads, how interactive it is, and how stable it looks are the Core Web Vitals.
- Largest Content Paint (LCP): This value shows how long it takes for the page to load from the time you call it up to the time it loads the biggest piece of content on the page. Most of the time, this content element is an image, a video, or a large block of text. The loading time should be as short as possible to give users the best experience possible.
- Less than 2.5 seconds is good.
- Between 2.5 and 4 seconds are needed for optimization.
- Taking longer than 4 seconds
- First Input Delay (FID): This value shows how long it takes for your site to respond to a user action, like clicking on a link or button. This value is based on which part of a page the user clicks on first.
- Less than 100 milliseconds is a good time.
- Between 100 and 300 milliseconds are needed for optimization.
- Slow: It takes more than 300 ms
- Cumulative Layout Shift (CLS): This value measures how stable your site’s layout is and how much each element moves around as you use it. The more elements that have moved, the higher the value. Here, it is important that the page elements don’t move when a visitor interacts with them. If they do, your website won’t be easy to use.
-
- Good: less than 0.1
- Needs to be improved: from 0.1 to 0.25
- Slow: 0.25 or higher
Other Signals That Need To Be Considered In The Page Experience
- Optimization for mobile devices: The website should be set up so that it works well on smartphones and other mobile devices.
- Safe Browsing: The website shouldn’t have anything bad on it, like malware.
- HTTPS: The website should be accessible through a secure connection.
- No annoying pop-ups or banners: The website should be easy for visitors to find and shouldn’t have any annoying content like banners or pop-ups that cover up important information. Note : even large-format cookie content banners can be rated as disruptive factors by Google.
How To Measure Core Web Vitals Of Your Website?
Core Web Vitals can be measured with a few different tools. The analysis tools can be used to find out where improvements need to be made right away in order to give users the best experience possible. Google offers, among other things, the following tools for this:
How To Optimize My Website For The Core Web Vitals?
Depending on the website or online store, different steps need to be taken, which should be optimized as the Core Web Vitals are introduced. Regardless of the value, the following should always be considered:
- LCP: Optimizing how long it takes for the server to respond and how long it takes for things like images and videos to load, etc.
- FID: Make JavaScript run faster by breaking up long tasks.
- CLS: Images and videos must have information about their width and height, and dynamically integrated content in the upper part of the page should be avoided. For example, you could put placeholders for ads to keep the content from moving.
Conclusion
To make sure that your website’s user experience stays the same after the Google update, it’s important to make the right optimizations ahead of time and keep in mind the Core Web Vitals. First, you should think about how long it takes to load, how interactive it is, and how stable it looks. You should also use tools like Google Search Console to check your site’s Core Web Vitals. If you don’t do any optimizations, your website’s ranking and visibility could go down a lot.